Comment utiliser son logo sur son site internet

Le logo est l’élément le plus représentatif d’une entreprise, quel que soit son domaine d’activité. En plus d’apparaître sur les imprimés professionnels (cartes de visite, têtes de lettre, factures, packaging…), il sera également affiché sur le site internet et sur les médias sociaux. Un logo efficace permet de booster la notoriété d'une entreprise auprès de ses consommateurs. Pour défier ainsi la concurrence, le logo vous aidera à vous démarquer et à faire connaître les valeurs de vos produits ou de vos services à travers le monde.
En ouvrant votre site web, l’internaute tombe directement sur votre logo qui se trouve généralement en haut de la page. Pour qu’il puisse faire ressortir l’image et les valeurs de votre entreprise, sa conception et son design se doivent donc d’être soignés. Cela vous permettra par la suite d’accroître considérablement votre crédibilité auprès des clients. En effet, sans logo ou avec un logo mal édifié, les visiteurs penseraient que vous manquez de professionnalisme ou que vos activités ne sont pas légales. Cependant, lorsque votre logo apparaît clairement lors de l’ouverture du site, les clients auront l’envie de connaître davantage sur votre entreprise et vos prestations. C'est d'autant plus vrai si votre logo contient un slogan.
Si vous n'avez pas encore de logo, nous vous invitons à découvrir 4 sites pour créer gratuitement votre logo.
À l’heure actuelle, presque toutes les marques sont présentes sur le web. Néanmoins, chacune a sa manière de concevoir et d’organiser son site. Pour mettre en valeur le logo, vous pouvez laisser libre cours à votre créativité.
Comment mettre en valeur son logo ?
Être présent sur la toile ne serait bénéfique que lorsque vous savez bien organiser les différents éléments, contenus et détails de votre site web. C’est pour cette raison qu’il s’avère toujours indispensable de faire appel à des professionnels pour la conception et la création de ce dernier. Vous pouvez nous contacter pour connaitre la liste des webdesigner qui créent des designs sur mesure sur notre plateforme ou utiliser l'un de nos thèmes professionnels créés par des webdesigner experts. Mais alors où et comment utiliser son logo sur son site web ? Découvrons ensemble les différentes options.
En l’affichant dans l’en-tête
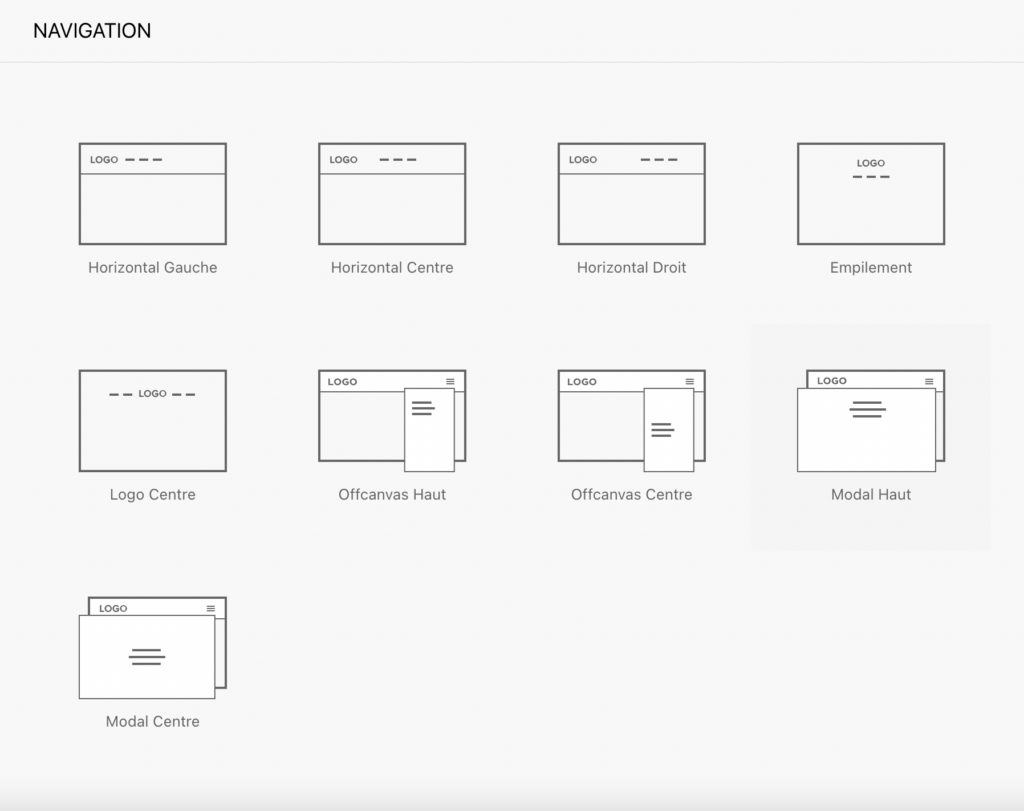
Même si vous comptez personnaliser votre site, sachez que le logo doit se trouver obligatoirement dans l’entête de celui-ci. Si vous développé votre site from scratch vous aurez toute latitude pour placer votre logo. Avec un thème WordPress en général le placement du logo est figé. Avec iPaoo vous avez de nombreuses options de mise en page de l'en tête incluant le logo à gauche ou bien centré. Vous pouvez également choisir la position et le type de navigation principal. Cliquez simplement sur Design > Navigation pour choisir l'en-tête qui vous convient.

Vous vous demandez sûrement comment mettre en place le logo sur votre site internet iPaoo ? Il suffit de cliquer sur Design > Logo et de télécharger les différentes versions de votre logo :
- Le Logo Texte est le nom de site que vous avez choisi lors de la création de votre site. Il est également utilisé comme balise ALT du Logo. Le choisir avec soin est une bonne idée en termes d'optimisation pour les moteurs de recherche. Et si vous n'avez pas de logo image, vous pouvez également personnaliser la police de caractère du logo texte depuis Styles > Utility
- Le Logo est la version utilisée par défaut sur votre site. Vous pouvez lui fixer une taille pour l'ajuster au mieux dans votre design
- Téléchargez un Logo inversé avec une couleur inversée, par exemple blanc, pour une meilleure visibilité sur fond sombre. Il sera affiché automatiquement si nécessaire par exemple dans le cas où votre en-tête serait en superposition de la première section de vos pages.
- Le Logo Mobile est une version spécifique de votre logo pour un affichage sur les petits appareils si le Logo ne convient pas de par sa construction. Vous pouvez également ré-utiliser le logo par défaut et fixer une taille plus appropriée à l'affichage sur smartphone.
En le mettant en évidence dans le pied de page
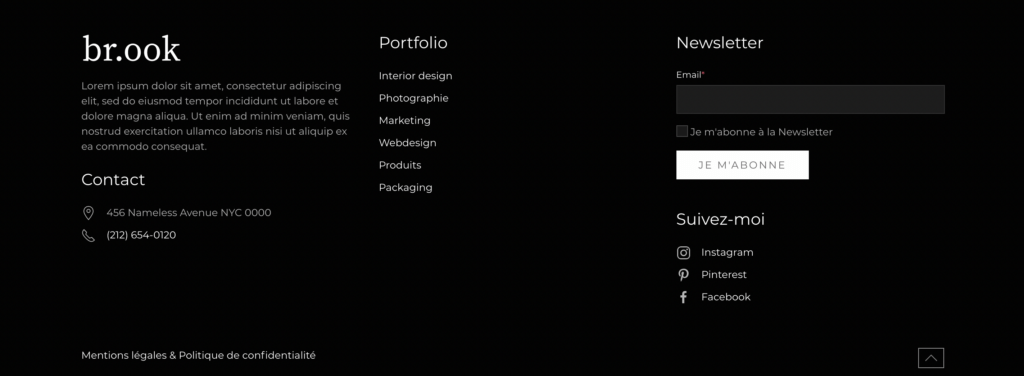
Il n’est pas rare de revoir le logo en bas de page dans le but de garder une certaine visibilité sur votre marque durant la visite et la lecture du contenu de la page. Cependant, pour ce cas, vous pouvez utiliser une autre version du logo. Si vous ne voulez donc pas garder la version originale, nous vous suggérons d’opter pour un plus petit modèle cette fois-ci.

Pour l’insérer, vous devez éditer le Pied de page depuis le menu Design et utiliser notre éditeur intuitif en y ajoutant un composant Image. Le design du pied de page fera l'objet d'un prochain article tant il y à a dire sur cette zone de site souvent délaissée ou mal exploitée.
En personnalisant son Favicon
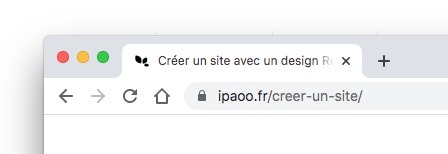
Avez-vous déjà entendu parler du Favicon ? Le favicon est une petite image affichée juste devant le titre de votre site dans la barre d'adresse du navigateur et dans le Menu Favoris. Si cette image n'a aucune fonction spécifique, elle aide à la reconnaissance visuelle de votre marque. Cette icône reprend généralement le logo du site ou un logo simplifié étant donné sa petite taille. Pour iPaoo, par exemple, nous avons utilisé l'icône du logo comme Favicon.

Pour accéder au paramétrage du Favicon, tous comme pour le logo, cliquer sur Design > Logo téléchargez votre Favicon. Nous vous recommandons l'usage d'un fichier PNG avec transparence d'une taille de 96x96px.
Quelques astuces pour utiliser correctement le logo
Que vous soyez novice ou professionnel, il reste toujours important de faire attention lors de l’utilisation du logo, surtout lors de son insertion sur le site web.
Vérifier le format de fichier du logo
Bien que vous puissiez enregistrer votre logo sous différents formats, les rendus de celui-ci sur le site ne seront pas forcément de qualité. En utilisant un format JPG, par exemple, l’arrière-plan ne sera pas transparent et vous risquez un rendu pixélisé. Dans ce cas, il sera préférable de se tourner vers le format PNG ou mieux le format SVG sachant mettre plus en valeur le logo grâce à une visibilité plus claire. Le choix du format du logo constitue ainsi une étape non négligeable avant de l’ajouter sur le site.
Choisir des dimensions appropriées
Si le client n’est pas en mesure de voir en détail votre logo, il y a un risque qu’il quitte la page rapidement. Hormis pour celles du Favicon, les dimensions du logo doivent être assez grandes pour que le visiteur puisse le repérer dès le premier clic. De la même manière, pour votre slogan, ne descendez pas au-dessous de 16 pixels.
D’une autre part, il est déconseillé de mettre un logo trop gros qui va occuper la moitié de votre page web. Si vous vous référez aux normes, il ne doit pas excéder le quart de votre écran ce qui est déjà bien grand. Cela permettra ainsi de mettre en exergue d’autres informations importantes liées à votre marque, sur lesquelles le lecteur doit tout de suite tomber en ouvrant le site web.
Faire attention aux nuances de couleurs
N’oubliez pas que l’harmonie des couleurs joue un rôle essentiel dans l’attraction et la fidélité de l’audience à tel point que cela a fait l'objet d'un article intitulé Comment choisir des polices et des couleurs adaptées à votre site internet ? Pour vous démarquer, utilisez les couleurs de votre logo dans votre site web. Néanmoins, faites attention que le logo ne se fonde pas dans la masse. Pour cela, vérifiez qu’il y ait bien un contraste entre l’arrière-plan de la page web et le logo. À titre d’exemple, un logo bleu foncé passera inaperçu sur un fond noir. Si besoin, vous pouvez concevoir plusieurs versions de votre logo pour qu’il puisse être visible en toute situation..
En utilisant ces astuces, vous pourrez alors faire de votre logo une stratégie marketing efficace pour gagner en notoriété et avoir une longueur d’avance sur vos concurrents.
Ces articles pourraient vous intéresser

Comment choisir des polices et des couleurs adaptées à votre site internet ?

Pourquoi utiliser un générateur de texte personnalisé pour rédiger votre site web ?
